AMP è un acronimo che sta per Accelerated Mobile Pages, un progetto realizzato da Google per velocizzare il caricamento da telefonino e altri dispositivi mobili dei contenuti prodotti per il web.
Il progetto porta a compimento un percorso sviluppato con un gruppo di grandi editori europei, il The Digital News Initiative, al fine di pianificare un futuro sostenibile per l’informazione digitale.
Il problema che intende superare è la scarsa fruibilità dei contenuti pubblicati online, che essendo troppo “pesanti” per l’accesso da dispositivi mobili penalizza l’esperienza utente e di conseguenza gli stessi editori.
Nasce così Google AMP HTML, un framework aperto, costruito interamente a partire dalle tecnologie web in uso, che permette di realizzare pagine web più leggere per gli utenti mobile.
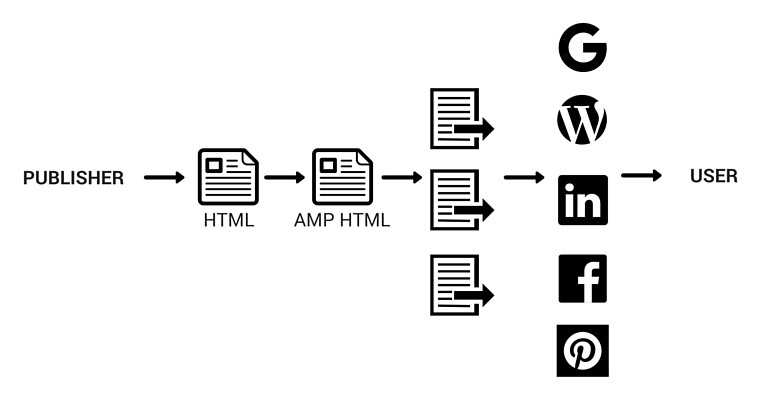
In futuro, il formato AMP HTML sarà adottato da altri servizi Google, a cominciare da Google News, ma già oggi l’azienda collabora con partner tecnologici come Twitter, WordPress, Pinterest, Adobe e LinkedIn. Sono una trentina, invece, gli editori di tutto il mondo che hanno partecipato al progetto, tra questi il New York Times, The Guardian, El Pais e La Stampa di Torino.
2 i siti di riferimento del progetto:
- ampproject.org (info sul progetto AMP)
- github.com/ampproject (dove vengono rilasciate le specifiche tecniche)
Come funziona AMP HTML
Sono 2 i modi in cui AMP rende più veloce il caricamento delle pagine web:
- riducendo la quantità di codice JavaScript;
- immagazzinando sui server di Google la versione cache delle stesse, che in questo modo vengono servite senza coinvolgere il server dell’editore.
AMP funziona attraverso la creazione di una versione alternativa del sito conforme alle specifiche dettate da AMP project, che poi non sono altro che un HTML minimale e ottimizzato per l’esperienza mobile. La versione alternativa di ogni pagina ha un suo proprio indirizzo, per esempio: tuosito.com/tuapagina/amp.
Teoricamente, invece di creare una versione alternativa, si potrebbe semplicemente rimpiazzare l’intero sito con la versione AMP, senonché le vecchie versioni dei browser più diffusi potrebbero essere inadatte a visualizzare i siti AMP.
I contenuti dei siti AMP vengono ammassati da Google sui propri server in modo che quando un utente vi accede non viene indirizzato alla versione originale, ma a una versione cache memorizzata, senza lasciare il motore di ricerca. La url della versione AMP a cui accede l’utente si costruisce secondo questo schema: google.com/amp/tuosito.com/tuapagina/amp
Questo è un notevole cambiamento rispetto a come Google ha funzionato finora, poiché cessa di essere un indice di risultati di ricerca che rimanda ad altri siti, per diventare un immenso archivio di contenuti a cui gli utenti accedono senza mai lasciare google.com
In questo senso Google AMP è simile a Facebook Instant Articles, un servizio che permette agli editori di pubblicare articoli in un formato ideale per l’app di Facebook che li ospiterà nei suoi server, senza che l’utente debba essere rimandato ad alcun sito esterno tramite link. La differenza consiste nel fatto che lo standard AMP permette di embeddare i contenuti in altri siti, a cominciare da Twitter e Pinterest, garantendo maggiore flessibilità di utilizzo e diffusione.
In sintesi, AMP è costituito da 3 elementi fondamentali:
- AMP HTML: un sottoinsieme di tags e proprietà del linguaggio HTML che “costringono” gli sviluppatori ad alleggerire le pagine web a beneficio di tutti. Sul portale AMP Project si trova la lista di tag necessari per adeguare il sito ai parametri richiesti;
- JavaScript: un framework JavaScript per pagine mobile, le cui risorse vengono gestite con caricamento asincrono. Il JavaScript di terze parti non è permesso, e questo riduce il codice all’osso snellendo il parsing della pagina da parte dei browser;
- AMP CDN: un Content Delivery Network opzionale, che effettua un’ulteriore ottimizzazione delle pagine AMP validate servendole nella loro versione cache.
Sebbene il progetto AMP apporti oggettivi benefici allo stato dell’informazione digitale, suscita anche alcune critiche. Le due più comuni sono:
- troppe restrizioni su come i contenuti mobile possono presentarsi;
- i piccoli editori saranno penalizzati perché hanno meno risorse per implementare AMP.
Joost de Valk, autore di Yoast, il famoso plugin SEO per wordpress, rientra nella prima categoria di critici avendo dichiarato che AMP restringe la libertà di utilizzo del HTML e penalizza la grafica dei siti in favore della velocità riducendosi, in sostanza, a un progetto che privilegia la funzione sulla forma.
Un’altra critica di rilievo è stata sollevata da Alex Kras che ha fatto notare come le pagine amp vengono servite in versione cache su un CDN esterno al sito web senza poi offrire all’utente un link per ritornare al sito che stava visitando o, ancora meglio, reindirizzandolo automaticamente; invece, l’utente viene rimandato alla home di google. Una questione non di poco conto, in effetti.
AMP è un fattore rilevante per il posizionamento SEO?
Sì e No.
Sì, perché rende più veloce il caricamento delle pagine del sito, e la velocità di un sito è un fattore SEO che influisce sul posizionamento, come sappiamo dall’annuncio dell’anno scorso sul Mobilegeddon di Google, l’aggiornamento dell’algoritmo che ha reso la mobile friendliness di un sito un fattore rilevante per il posizionamento web.
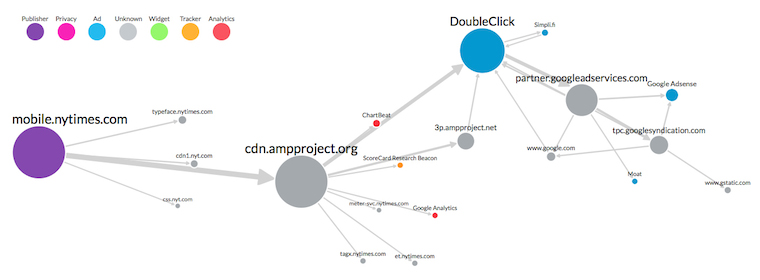
Uno studio prodotto da Ghostery mostra la diversa quantità di tag javascript presenti nella pagina di un articolo del New York Times in tre diverse versioni dello stesso: Desktop, Mobile, AMP.
Numero di tag Javascript (notare che all’aumentare dei tag rallenta la velocità di caricamento delle pagine del sito):
- Desktop = 100+
- Mobile = 60
- AMP = 21
No, perché la presenza di HTML AMP in un sito non è un fattore SEO di per sé, rappresenta “solo” un segnale di buona usabilità web per dispositivi mobili, come ha spiegato bene John Mueller, un esperto analista di Google.
In ogni caso, resta lapidaria la dichiarazione di Matt Southern dello staff di Search Engine Journal: “My question is, what does it matter if AMP is a ranking signal or not if AMP content already has a one-way ticket to the top of the first page? For the most part AMP content is already ranking above organic results, which is one of the greatest ranking boosts one can ask for.”
Per questo motivo non c’è alcun bisogno che AMP sia un fattore SEO che migliora il posizionamento web, dato che le pagine ottimizzate con AMP html hanno già una via di accesso preferenziale al blocco di notizie selezionate da Google come preminenti rispetto alle altre.
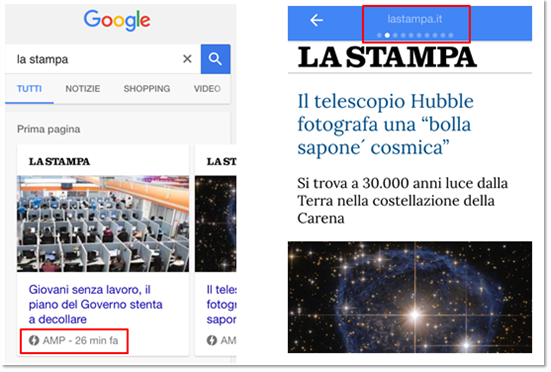
Qui sotto un esempio, tratto da La Stampa di Torino, che mostra come un articolo AMP venga visualizzato in un “carosello” tra i risultati proposti a inizio pagina da Google. Il blocco informativo è composto da fonte + immagine + titolo/link + icona del fulmine affiancata dalla scritta AMP.
Analogamente a quanto avviene con i prodotti di google shopping, visualizzati in box separati dalla lista di risultati che emergono dalla competizione SEO, gli articoli ottimizzati con AMP sfruttano una corsia preferenziale che porta a una maggior prominenza e visibilità.
I risultati AMP si possono scorrere e, se cliccati, conducono all’articolo in versione cache memorizzato nei server di Google, senza passare per il sito dell’editore.
Che impatto ha AMP sulla pubblicità online?
L’obiettivo di Google è di fare in modo che AMP supporti un ampio ventaglio di formati, tecnologie e network escludendo solo quelli che penalizzano l’esperienza utente (UX).
Qui il link alla lista dei network pubblicitari supportati: come si può vedere molti dei più popolari sono inclusi ampproject.org/docs/reference/amp-ad.html
Nelle intenzioni di Google gli annunci pubblicitari nei siti AMP dovranno attenersi a pochi basilari principi:
- Velocità: gli annunci in AMP saranno veloci come AMP stesso;
- Estetica: gli annunci in AMP saranno coinvolgenti, belli e innovativi;
- Sicurezza: tutti gli annunci devono essere HTTPS;
- Meglio insieme: il progetto AMP mira all’adesione dell’intero mercato a questi principi di qualità.
SEO, AMP e Ecommerce
Lo standard AMP influisce anche sui siti eCommerce?
No, perché AMP riguarda essenzialmente notizie, articoli di approfondimento e analisi, recensioni, ricette e simili.
Un sito e-commerce può beneficiare indirettamente dello standard Accelerated Mobile Pages solo se si impegna in un’attività di marketing dei contenuti, per esempio attraverso un blog interno al sito. In questo caso gli articoli postati, posizionandosi bene su internet, si convertono in esche per attrarre potenziali clienti nel negozio online.
Come implementare Google AMP in WordPress?
I 2 link di riferimento per creare la versione AMP di un sito WordPress sono:
Il secondo rimanda a un plugin wordpress sviluppato appositamente per l’implementazione di AMP.
Una volta installato è sufficiente aggiungere “/amp/” alle url delle pagine in versione AMP, oppure il suffisso “?amp=1” se non si dispone di permalink personalizzabili.
Il plugin appende un tag (rel=”amphtml”) a tutte le pagine AMP in modo da facilitare la validazione tramite Google Search Console.
Presto l’implementazione di AMP sarà eseguibile direttamente con il plugin seo Yoast, a tal proposito consiglio di leggere direttamente l’articolo di Joost de Valk (in inglese): yoast.com/setting-up-wordpress-for-amp-accelerated-mobile-pages/
O in alternativa questo bel post in italiano: posizionamento-seo.com/tecnica/content-management-system/wordpress/yoast-e-amp/
Per eseguire un test amp basta validare la pagina attraverso Google Search Console, da notare che lo standard AMP possiede già le specifiche di conformità a “schema” markup, così che la sua validazione implica già l’ottimizzazione del sito ai fini di inclusione dei Rich Snippets nei risultati di ricerca.
Per approfondire questo tema si legga (in inglese): seoskeptic.com/google-article-rich-snippets-guide-updated-for-amp/
Perché vale la pena integrare AMP al proprio sito
In conclusione, ci sono validi motivi per implementare AMP nel proprio sito o blog:
- L’implementazione di AMP è piuttosto semplice per chi conosce un po’ di html. GitHub fornisce tutta la documentazione necessaria e WordPress mette già a disposizione vari plugin;
- Google afferma che le pagine realizzate con AMP si caricano, in media, dal 15 all’85% più rapidamente delle pagine mobile tradizionali e usano fino a 10 volte meno dati. In poche parole, molta più velocità e molta meno banda consumata;
- Che i risultati di ricerca siano mostrati in forma di carosello o di box/riquadro poco importa, sono presentati in posizione prominente su Google e danno una visibilità enorme;
- Si può continuare a monetizzare i contenuti prodotti esattamente come prima, l’unico limite è il rispetto della user experience soprattutto in relazione ai banner inseriti all’interno del testo, che non devono essere invasivi e disturbare la lettura;
- Nella maggior parte dei casi le pagine AMP escono su query di ricerca legate a notizie, cosicché i principali interessati alla sua integrazione sono gli editori e i proprietari di blog;
- Infine, da non sottovalutare il vantaggio competitivo per gli utenti precoci (early adopters): un recente sondaggio rivela che il 75% degli specialisti SEO non sono ancora preparati per l’implementazione di AMP thedrum.com/news/2016/04/27/75-seo-specialists-arent-prepared-google-amp






Davvero molto interessante, grazie per tutte le informazioni, mi chiedevo se esiste un software capace di convertire pagine html in amp html di un sito web… grazie
Ciao Angelo, che io sappia non esistono programmi specifici per convertire un html generico in amp, ma nel caso tu abbia un sito fatto in wordpress per implementare amp puoi usare questo plugin: https://it.wordpress.org/plugins/accelerated-mobile-pages/
Un saluto ciao